
WordPressでミニサイトを作りたい人「サイドバーとかフッターにコンテンツ一覧を表示させたいんだけど、HTMLを手打ちするのは大変です。簡単な方法はない?」
こんな悩みに答えます。
この記事を読めば、コンテンツをリスト表示する簡単な方法(プラグインなし)がわかります。
記事の内容
- 【結論】「メニュー × ウィジェット」でOKです
- 【手順解説】サイドバーの記事リストを5分で作る方法
自己紹介
筆者はWebサイト制作を学習中です。Web制作の仕事も始めており、最高収入は月15万円。WordPressのテーマを自作しつつ、覚えたことを記録しています。
スポンサードサーチ
目次
【結論】WordPressで記事リストなら「メニュー × ウィジェット」でOKです
※見出しで理解できた人はこの記事を閉じてください。
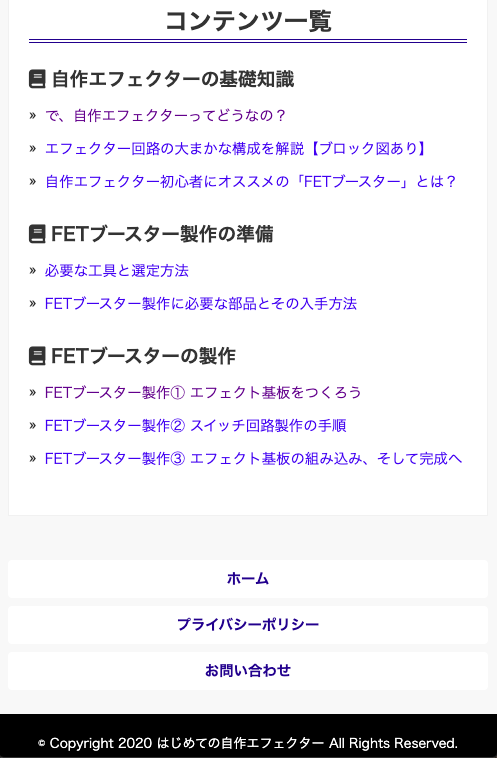
「メニュー × ウィジェット」でこんなことができます。

記事のタイトルを変更すると、リンクの文字列にも反映されます。
楽チンですね。
【手順解説】サイドバーの記事リストを5分で作る方法
手順は以下のとおりです。
- 手順① 記事リスト用のメニューを作成
- 手順② ウィジェット “ナビゲーションメニュ” で設置
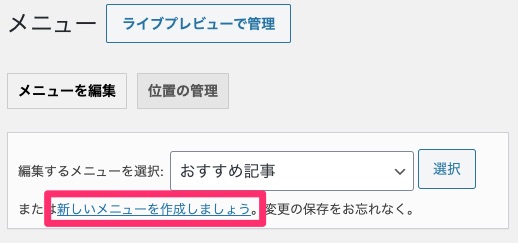
手順① 記事リスト用のメニューを作成
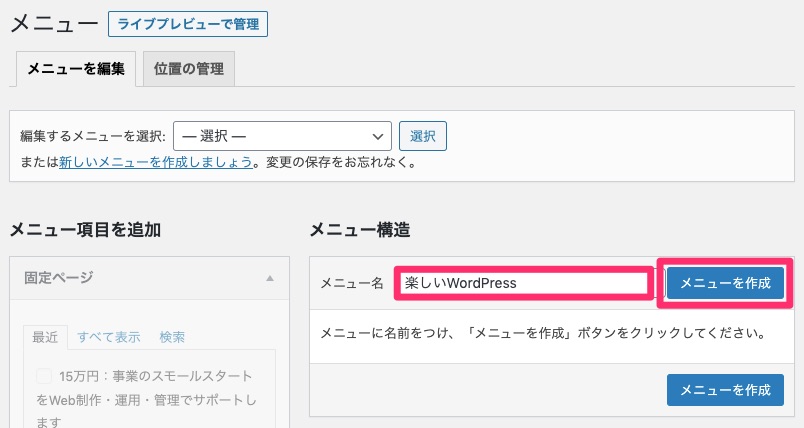
管理画面>外観>メニュー>新しいメニューを作成

メニュー名を入力し「メニューを作成」。

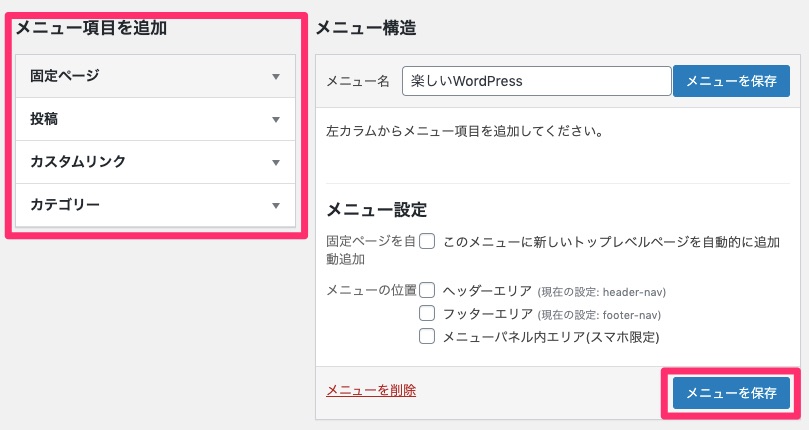
リスト化したい記事を左のメニューから選択し追加、保存。

これでメニューの内容は完成です。
手順② ウィジェット “ナビゲーションメニュ” で設置
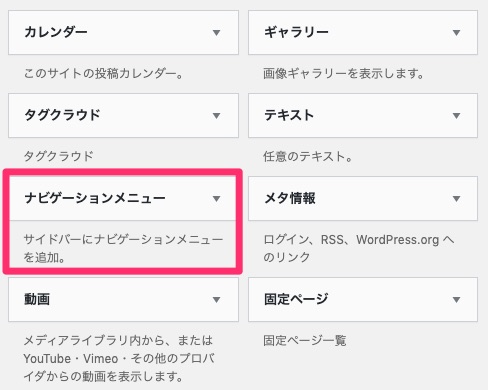
管理画面>外観>ウィジェット>ナビゲーションメニュー

任意の場所に設置し、作成したメニューを選択。

以上で記事リストは作成完了です。
スポンサードサーチ
WordPressならミニサイトも作れる
この記事では、WordPressでサイドバーやフッターに記事リストを表示する方法を紹介しました。
- 手順① 記事リスト用のメニューを作成
- 手順② ウィジェット “ナビゲーションメニュ” で設置
以上です。