プログラミング初心者「カルーセルスライダーを導入したい。slickを試してみたけどうまくいきません。初心者でもわかるように使い方を教えて下さい。」
こんな悩みに答えます。
「slick 使い方」とかでググって出てくる記事って情報量多すぎて、結局なにすればいいの?って感じですよね、、、
というわけで、この記事では「slickの導入方法」にフォーカスします。
- slickで実現できること
- 初心者でもわかるslickの使い方【コピペでOK】
- slickが動かないときに確認すべき2つの項目
自己紹介
筆者はWebサイト制作を学習中です。Web制作の仕事も始めており、最高収入は月15万円。学習も継続しつつ、覚えたことを記録しています。
※お仕事のご依頼は「15万円:事業のスモールスタートをWeb制作・運用・管理でサポートします」にて承っております。
スポンサードサーチ
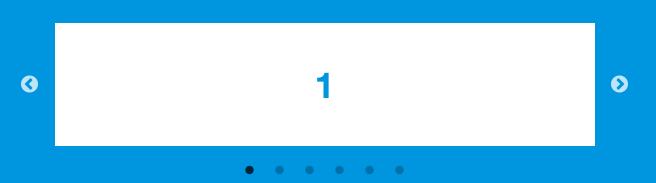
slickで実現できること

slickでできること:
カルーセルスライダーを簡単に設置できる
数あるスライダー系プラグインの中でもslickならオプションも豊富。キャッチコピーの「the last carousel you’ll ever need(=必要になる最後のカルーセル)」は伊達じゃない。
機能の一例
- 同時に複数画像表示
- レスポンシブデザイン
- 自動送り
- フェードイン・アウト
その他の実装例はslick公式サイトをご覧ください。
有名なプラグインなので日本語で解説した記事も多いです。
導入方法さえわかればかなり便利に使えるはず。
【3step】初心者でもわかるslickの使い方【コピペでOK】
slickは3ステップで導入できます。
- ライブラリ準備
- 画像をマークアップ
- CSSを書き換える
slick導入手順① ライブラリ準備
1-1. ダウンロード
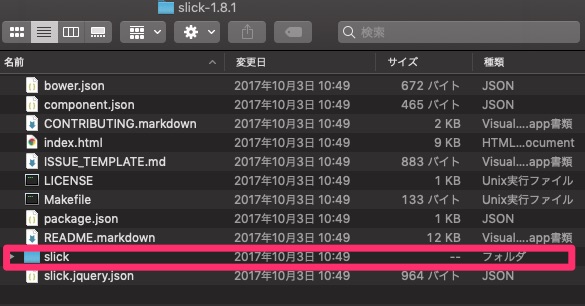
まずslick公式サイトのget it nowからダウンロードし解凍
※CDNもありますが中身が見えたほうがトラブル対応しやすいです

↓

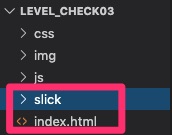
1-2. フォルダ移動
slickフォルダをindex.htmlと同じフォルダに入れる

↓

1-3. index.htmlにコピペ
- head内:CSS読込み
- body閉じタグ前:jQueryとSlickを読込み
head内
<!-- slick CSSの読込み -->
<link rel="stylesheet" type="text/css" href="./slick/slick.css">
<link rel="stylesheet" type="text/css" href="./slick/slick-theme.css">body閉じタグ前
<!-- slick jsの読込み -->
<script src="https://code.jquery.com/jquery-2.2.0.min.js" type="text/javascript"></script>
<script src="./slick/slick.js" type="text/javascript" charset="utf-8"></script>
<!-- slickの設定 -->
<script type="text/javascript">
$(document).on('ready', function() {
$('.my-slider').slick({
dots: true,
});
});
</script>以上で準備完了です。
slick導入手順② 画像をマークアップ
下記をスライダーを表示したい部分にコピペ。
<!-- index.html -->
<div class="my-slider">
<div><img src="http://placehold.it/350x300?text=1"></div>
<div><img src="http://placehold.it/350x300?text=2"></div>
<div><img src="http://placehold.it/350x300?text=3"></div>
</div>※画像は動作確認後に入れ替えればOK
slick導入手順③ CSSを書き換える【注意】
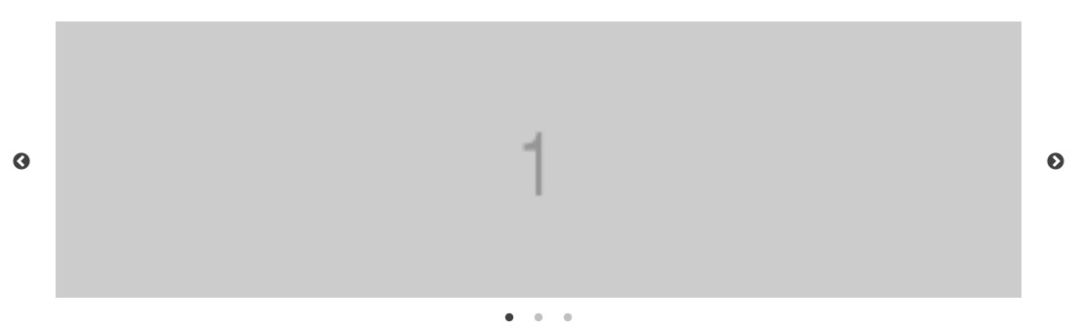
3-1. ページ送りボタン
デフォルトではページ送りボタンの色が白になっていて見えません。
※slick-theme.cssにて指定
CSSファイルで.slick-prev:beforeと.slick-next:beforeの色を変更しましょう(slick-theme.cssを直接書き換えるなど)。
3-2. 画像サイズ
slickは画像サイズの指定が少し難しいです。とりあえず下記を入れてみてください。
.slick-slide img {
width: 100%;
}

これでSlickの導入は完了です。
不明な点は、ダウンロードしたファイルの中のindex.htmlを見ると解決するかもです。
スポンサードサーチ
まとめ
この記事では、jQueryプラグインSlickの導入方法を解説しました。
- ライブラリ準備
- 画像をマークアップ
- CSSを書き換える
導入さえできればカスタマイズはググりつつできるはず。
以上です。