
ブロガー「WordPressの記事でソースコードを記載したい。でも専用のプラグインはサイトの動作が遅くなるらしい。速度をなるべく落とさずにコードをキレイに表示する方法を知りたい。」
こんな悩みに答えます。
この記事を読めば、プラグイン無しでソースコードを見やすく記載する方法が分かります。結論から言うと、JSライブラリ「highlight.js」を利用します。
※導入にはHTMLとPHPの基礎知識が必要です。よくわからんという人は「WordPressのSyntax Highlight系プラグイン10個を比較」をご参考にどうぞ。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ここにタイトルが入ります</title>
<link rel="stylesheet" type="text/css" href="./css/reset.css">
<link rel="stylesheet" type="text/css" href="./css/style.css">
</head>
</html>・定番プラグイン「Crayon Syntax Highlighter」は重くSEO的に弱い
・JSライブラリ「highlight.js」をWPに導入する方法
・導入時に困ったこと2つの解決策
自己紹介
筆者はWebサイト制作を学習中です。Web制作の仕事も始めており、最高収入は月15万円。学習も継続しつつ、覚えたことを記録しています。
※お仕事のご依頼は「15万円:事業のスモールスタートをWeb制作・運用・管理でサポートします」にて承っております。
スポンサードサーチ
【悲報】定番プラグイン「Crayon Syntax Highlighter」は重くSEO的に弱い
残念ながら、WordPressにプラグインをたくさん入れると動作が遅くなります。特にハイライト系プラグインは重いと言われており、できれば使いたくないところ。
なぜなら、ユーザーの満足度が下がり、離脱率が上がるからです。離脱率の高いサイトはGoogleの評価が下がり、検索順位も落ちてしまうというわけ。
なので今回は「軽くて高速」と言われているJSライブラリ「highlight.js」を導入です。
JSライブラリ「highlight.js」をWPに導入する方法
function.jsに下記をコピペするだけでOKです。
※function.jsは管理画面>外観>テーマエディタなどから編集可能
//// highlighter.js ////
function hljs_load() {
if ( is_singular() ) {
wp_enqueue_style( 'hljs-style', '//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.0.3/styles/atom-one-dark.min.css' );
wp_enqueue_script( 'hljs-script', '//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.0.3/highlight.min.js', array(), null, true );
wp_add_inline_script( 'hljs-script', 'hljs.initHighlightingOnLoad();' );
}
}
add_action( 'wp_enqueue_scripts', 'hljs_load' );公式サイト:highlight.js (英語)も参考にどうぞ。
スポンサードサーチ
highlight.jsでWPにソースコードを記載する方法
ソースコードの埋め込みは、WPのエディタのみで完結します。
・手順① ビジュアルエディタにコードをコピペ
・手順② テキストエディタで<pre><code>…</code></pre>で囲う
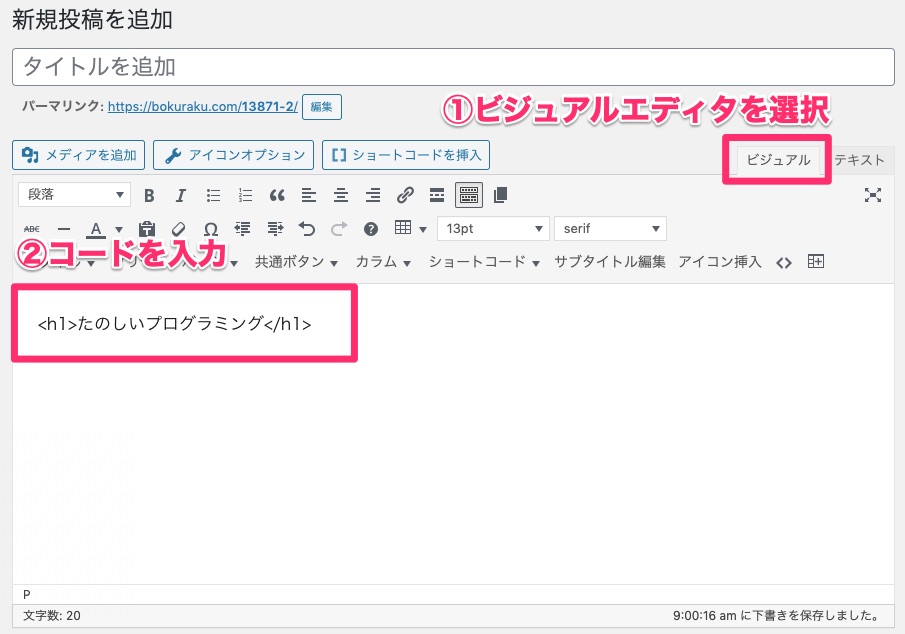
手順① ビジュアルエディタにコードをコピペ
まずビジュアルエディタにコードをコピペ。

※本来は特殊文字の変換が必要ですが、ビジュアルエディタが自動変換してくれます。
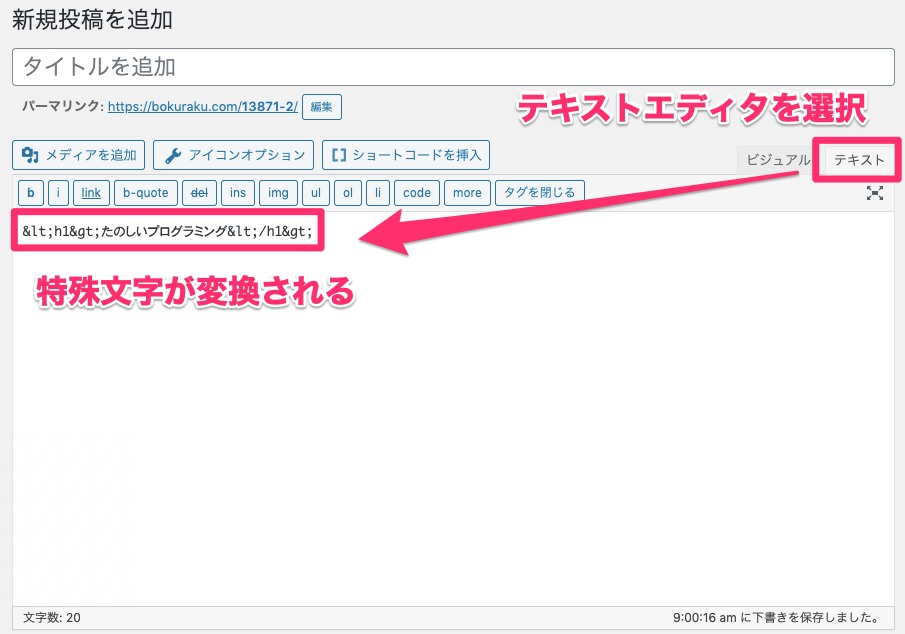
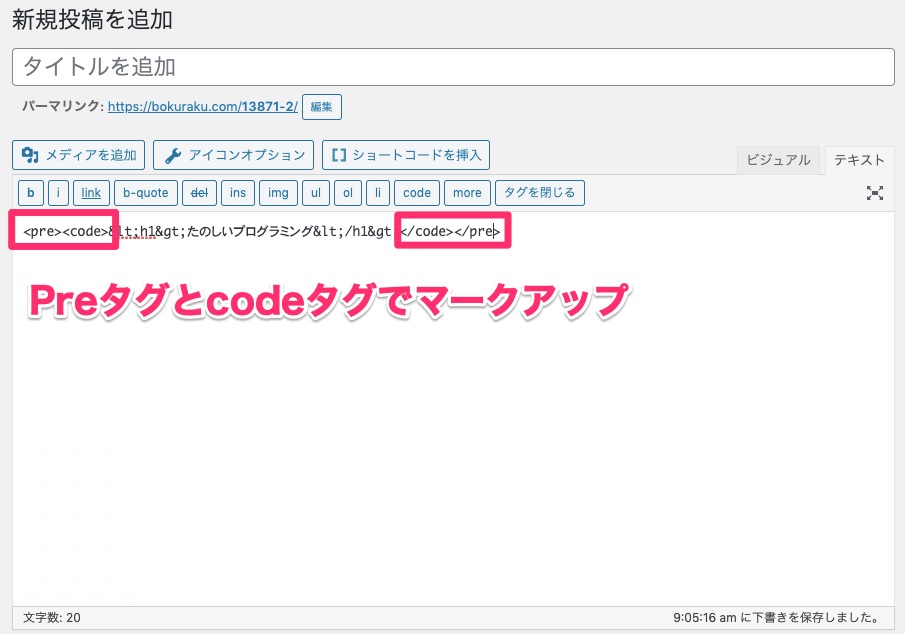
手順② テキストエディタで<pre><code>…</code></pre>で囲う
テキストエディタに変更し、コピペしたコードをpreタグとcodeタグで囲います。


補足
- preタグ(整形済みテキスト):スペース・改行などを等幅フォントで表示
- codeタグ:プログラムのコードであることを示す
→Web上でコードを表示する場合はこの書き方が一般的
以上でこんな風に表示されます。
<h1>たのしいプログラミング</h1>困ったこと2つと解決策
問題1. preタグで改行が反映されない(The Thor特有)
preタグ内で改行が反映されない問題が発生しました。
結論はWPテーマThe Thorの機能「HTML圧縮」が干渉していただけ。解除すれば改行が反映されるようになりました。
補足
テキストエディタで、改行を特殊文字コード「
」に書き換えても改行されました。
問題2. WordPressエディタ上でタブ(インデント)入力できない
WordPressエディタ上でtabキーを押すと入力対象が移動してしまい、インデントが入力できません。
この問題は、Google Chromeの拡張機能「TabCharSupport」を使えば解決できます。
- 手順① TabCharSupport – Chrome ウェブストアよりインストール
- 手順② テキストエディタ上で右クリック→「このページのテキストエリアでtab文字を入力する」をクリック
これでテキストエディタでのみでタブ入力可能になります。
補足
テキストエディタでタブの特殊文字コード「	」を入力してもインデントが反映されました。
スポンサードサーチ
まとめ
この記事では、WordPressでプラグイン無しでソースコードを見やすく記載する方法を紹介しました。
- 手順① JSライブラリhighlight.jsを導入する(function.phpにコピペ)
- 手順② 記載したいコードをコピペ(ビジュアルエディタ)
- 手順③ コピペしたコードをpreタグとcodeタグで囲う(テキストエディタ)
軽量なハイライト機能で楽しいテック系ブログライフを!