
この記事はこんなふうに困っている人のための記事です。
- コーディングの仕事をしている
- コーディングする文章・原稿がGoogleドキュメントで提供された
- GoogleドキュメントからHTMLを生成しようとしてもうまくいかない
Googleドキュメントをhtml形式でダウンロードすることはできますが、余計なタグが無数に入っていて、使い物にならないんですよね。しかし文章ひとつひとつにhタグやpタグを設定するのは面倒すぎます。
僕はフリーのWebエンジニア。訳あってGoogleドキュメントのブログ記事をHTML化する仕事を2年以上やっています。この記事では、いつもの手順をまとめます。(簡単に言うと、「Markdown形式で出力→MarkdownエディタでHTML形式に変換」します。)
スポンサードサーチ
手順1. Markdown形式で出力

まず、Chromeの拡張機能Docs To Markdownを使ってMarkdown形式に変換します。
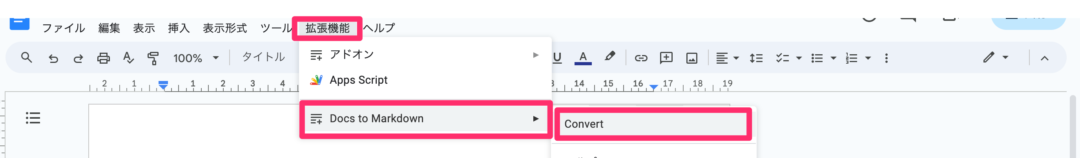
使い方は簡単で、ツールバーの [拡張機能] > [Docs to Markdown] > [Convert] をクリックで起動。


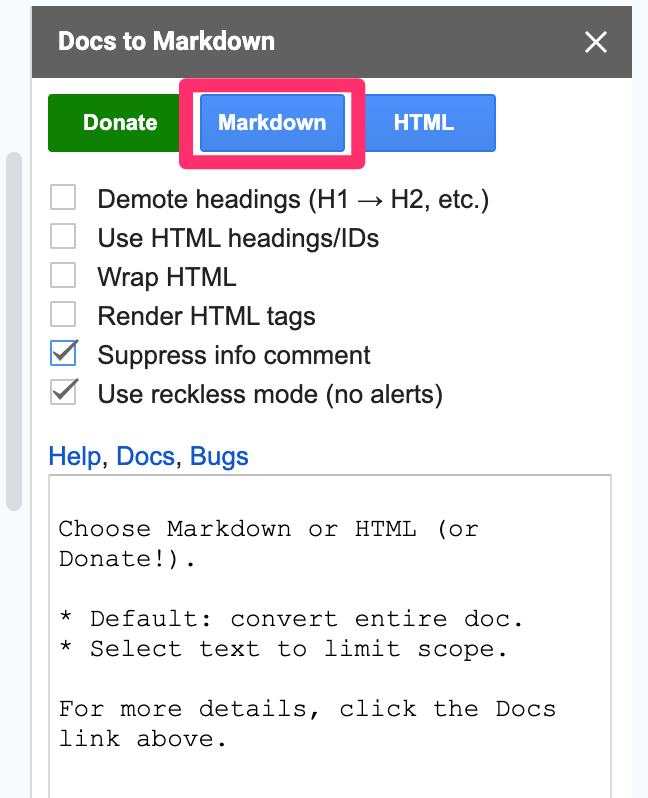
- 範囲指定して変換も可能。
- Googleドキュメントで設定した見出しは見出しとして認識される。
- Demote headings (H1 → H2, etc.) にチェックを入れて変換すると、H1タグはH2タグに、H2タグはH3タグに、、、と変換される。
手順2. MarkdownエディタでHTML形式に変換

次に、MarkdownエディタでHTMLに変換します。僕はTyporaを愛用しています(以前は無料でしたが、2021年11月に有料になってしまいました)。
- VS Codeでも変換は可能だが面倒
- Web上の変換ツールでも変換できるが馴染めなかった
- Typoraなら記事原稿が読みやすく、ちょっとした校正もやりやすい
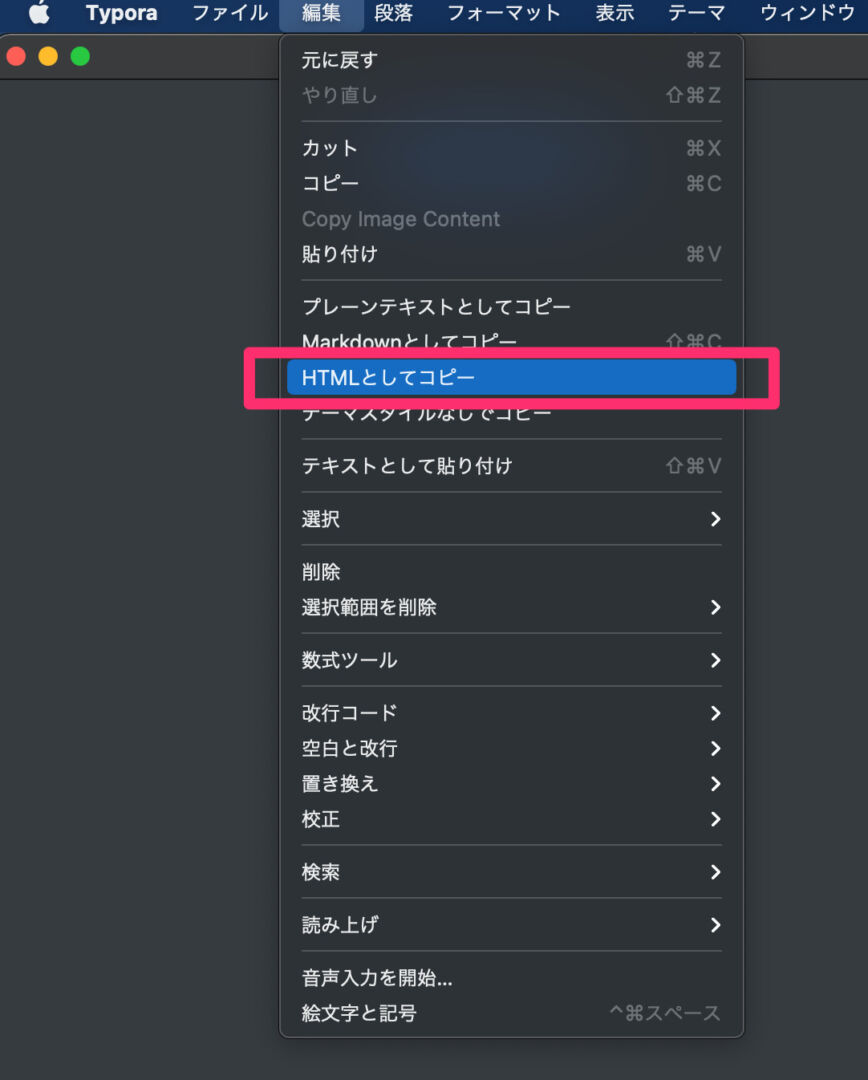
TyporaでHTMLとして出力するには、範囲選択後、[編集] > [HTMLとしてコピー] を選択するだけ。とても簡単です。

あとはVS Codeなどいつも使っているエディタで装飾を追加すればOKです。
スポンサードサーチ
まとめ
この記事では、GoogleドキュメントからHTMLを生成する方法として、「Markdown形式で出力→MarkdownエディタでHTML形式に変換」という手順をご紹介しました。
Typoraは年間15ドルほどかかりますが、シンプルで操作性がよく、メモ書きのためのツールとしても便利です。無料お試し期間もあるので、気になる方はぜひ試してみてください。



